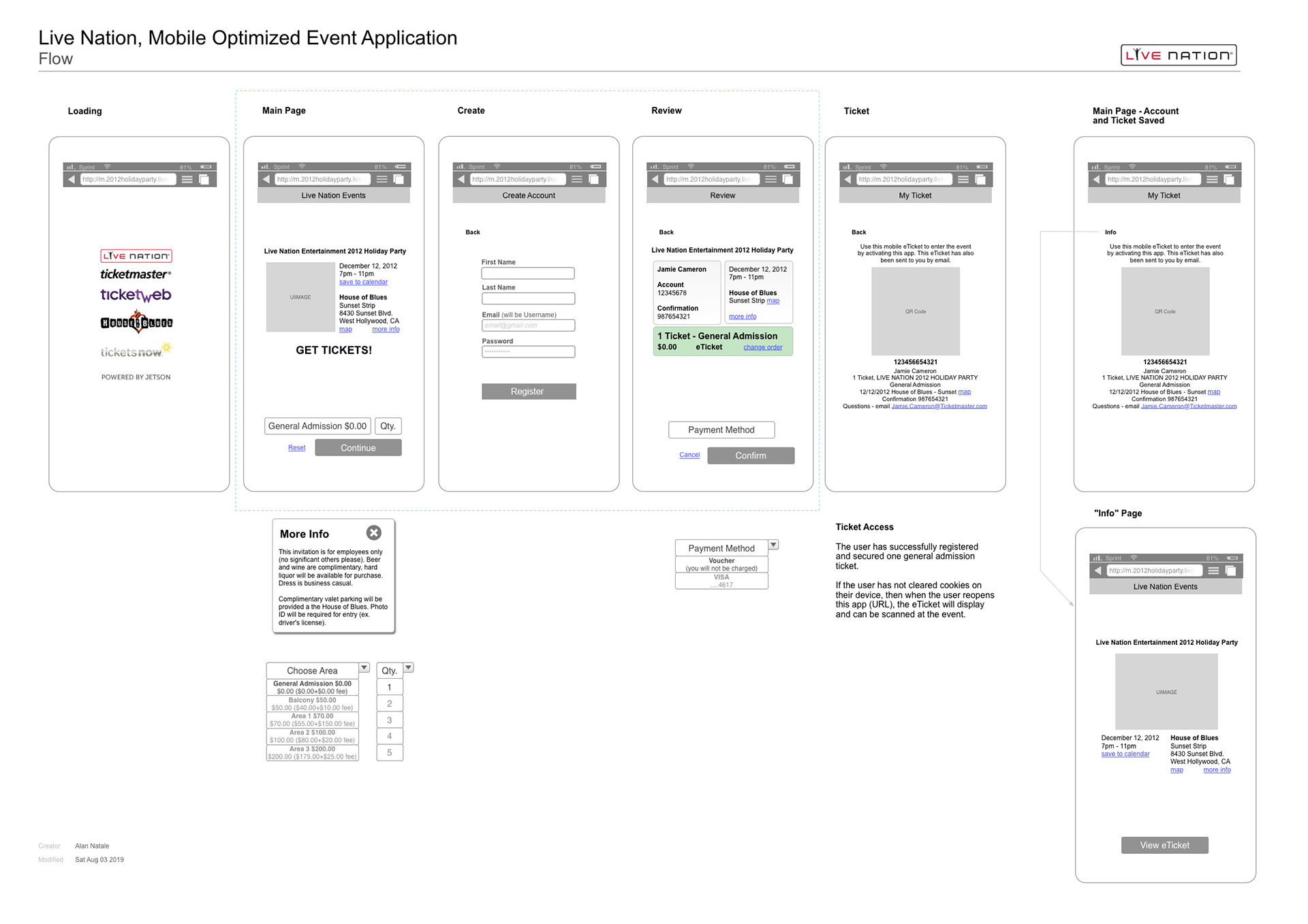
LiveNation/Ticketmaster sponsored a weekend hack-a-thon to design and develop a simple, responsive app to test our new platform. This effort showed that our new platform was up and running by serving an experience to obtain the company's holiday party ticket. I was UX on the team and the project was a complete success!
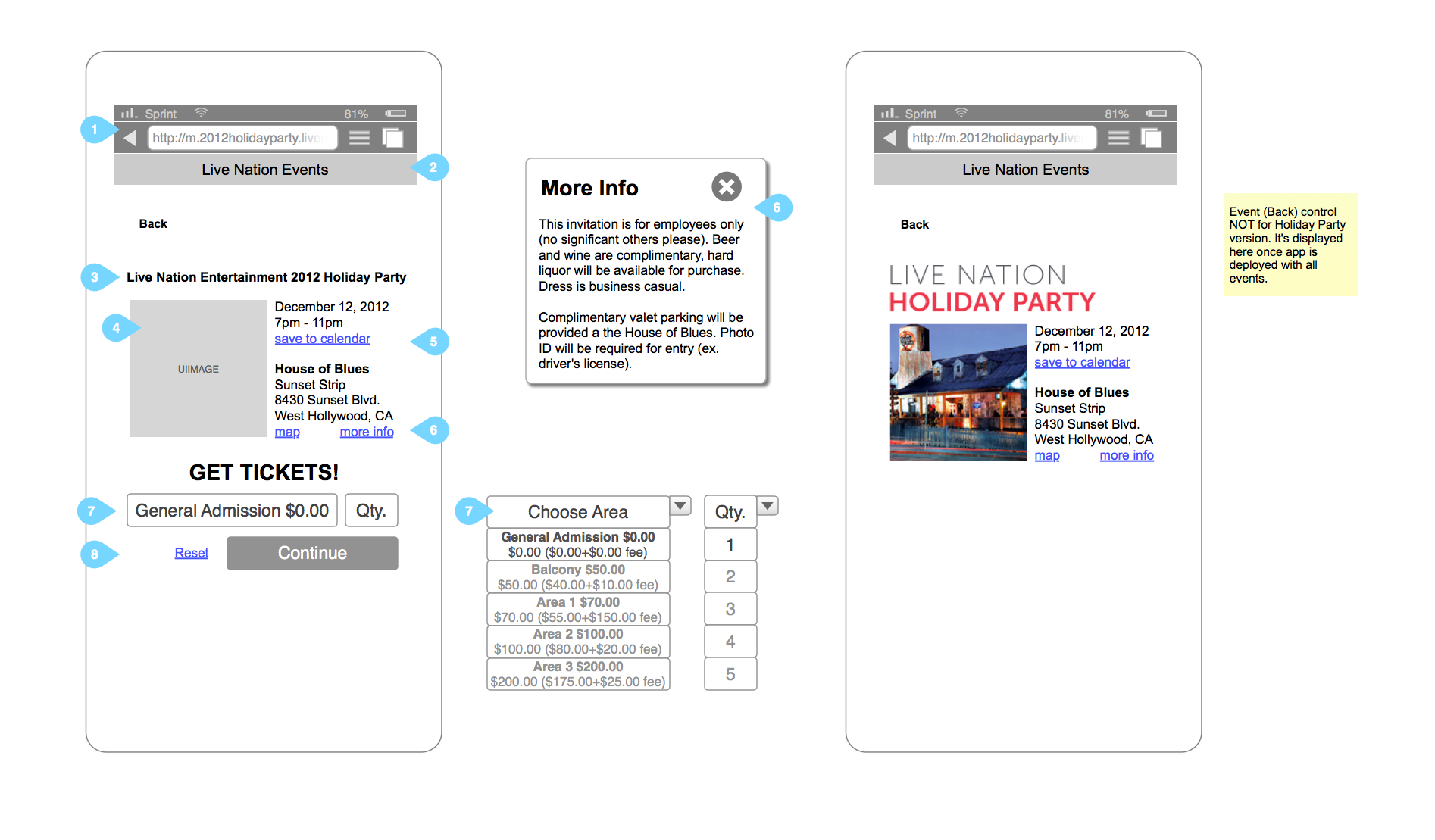
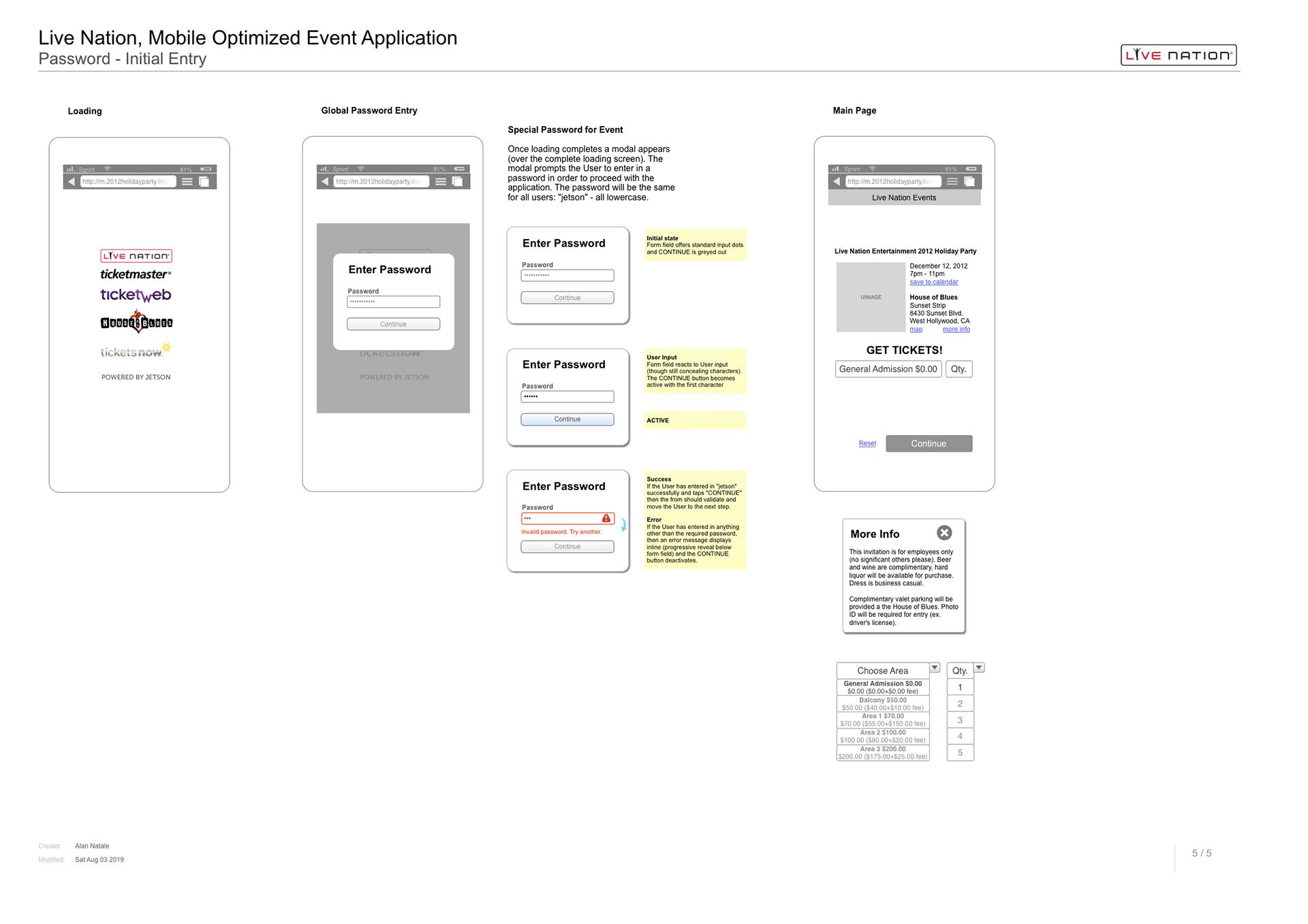
Thinking on my feet, serving as UX for a Live Nation hack-a-thon, I collaborated with a multi-national team of developers to design and create a responsive design e-ticket app to be used for the company’s holiday party. It was my lucky opportunity to brainstorm with the team. I was able to explore/discuss user goals, pare down requirements to simplify the flow to three main steps and, lastly, convince the team to allow the user to retain the ticket/QR code to use as entry at the event (that wasn’t part of the initial plan).




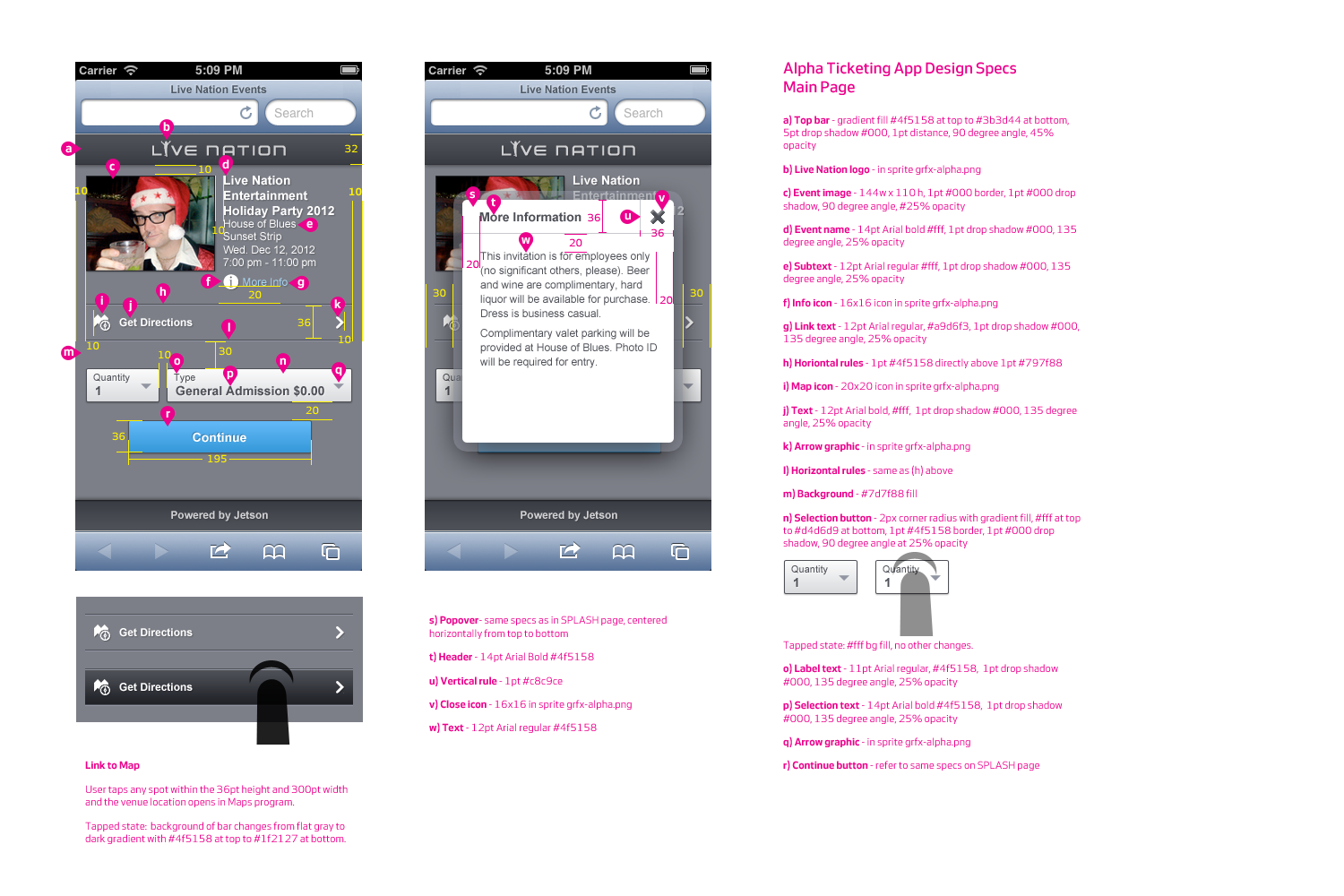
Note: I was not the visual designer for this project, however, I include this spec sheet to convey a different approach to the quantity selector. It did not invoke any kind of iOS spinner, rather it behaved as a rich-web control being responsive/rendered in a mobile browser.